Power Automateで利用できるSharePointコネクタのアクションは、リストやドキュメントライブラリに関わるものばかりで、ページ操作の専用アクションはほとんど用意されていません。
そのため、SharePointのサイトページやニュースを作成するには、SharePoint REST APIやMicrosoft Graph APIを利用する必要があります。
今回は、Power AutomateからSharePoint REST APIに接続して、ニュースを投稿する方法について解説します。
v2を活用することで、従来より少ないステップで実現できますので、その点も注目してご覧ください。
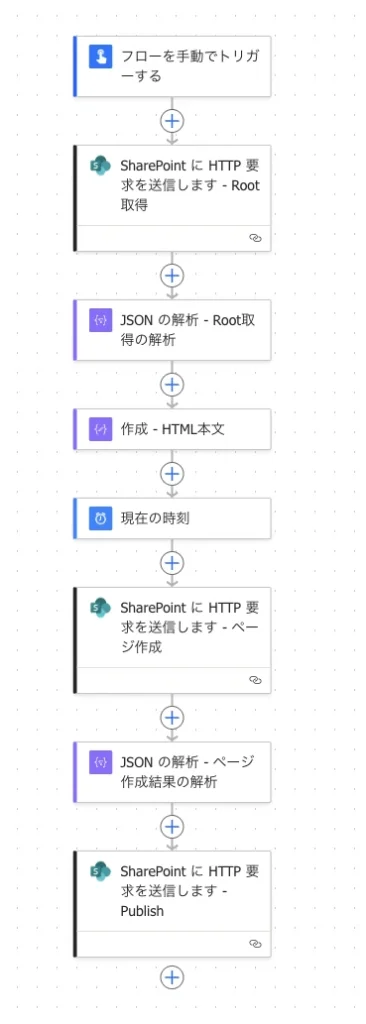
フロー概要

「現在の時刻」アクションは必須ではありません。私はファイル名とタイトルに作成日時を入れたいので追加しています。
REST API v2(Graph API)を使用すればテンプレートのコピーは必要ない
従来のSharePoint REST API v1経由の方法だと、あらかじめ作成しておいたテンプレートページのコピーを作成し、そのコピーの内容を変更して保存・発行するという処理が必要でした。
しかし、Graph APIを利用する v2経由であればまどろっこしい処理は必要なく、ページの作成自体はPOST一発で完了します。
各アクション詳細
1. サイトIDを取得

「SharePointにHTTP要求を送信します」アクションで、以下のURIにGETを送信します。
_api/v2.1/sites/rootすると、以下のような結果が返ってきます。このうち、idがこのあと出てくるURIの{siteId}になるので、JSONの解析アクションで使用できるようにしておきましょう。
{
"body": {
"@odata.context": "https://example.sharepoint.com/sites/powerplatform-test/_api/v2.1/$metadata#sites/$entity",
"createdDateTime": "2025-04-17T01:06:53.6Z",
"description": "",
"id": "example.sharepoint.com,12345678-1234-1234-1234-123456789012,87654321-4321-4321-4321-210987654321",
"lastModifiedDateTime": "2025-07-03T14:46:15Z",
"name": "powerplatform-test",
"webUrl": "https://example.sharepoint.com/sites/powerplatform-test",
"title": "Power Platformテスト用",
"sharingCapability": "disabled",
"dataLocationCode": "JPN",
"isPersonalSite": false,
"owner": {
"user": {
"displayName": "example user",
"email": "user@example.com"
}
},
"siteCollection": {
"hostName": "example.sharepoint.com"
},
"root": {},
"template": {
"definitionName": "SITEPAGEPUBLISHING",
"id": 68,
"name": "SITEPAGEPUBLISHING#0"
},
"sensitivityLabel": {}
}
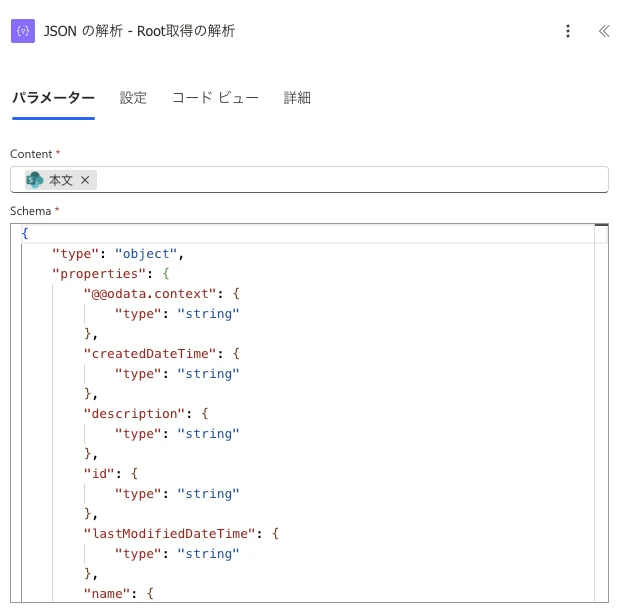
}2. root情報を「JSONの解析」アクションにかける

rootサイトのIDを、このあとの「SharePointにHTTP要求を送信します」アクションで使用しますので、JSONの解析で動的コンテンツとして取得できるようにしておきます。
3. ニュースページの本文HTMLを作成
本文をHTMLで記述します。ちなみに作成アクションではなく、変数に格納しても問題ありません。
<h2 style=\"margin-left:0px;\">「【Power Platform】なぜ環境を分ける必要があるの?」が投稿されました!</h2><p style=\"margin-left:0px;\"><a href=\"https://shirono-noino.com/power-platform-environment-purpose\"><u>リンクはこちら</u></a></p>今回は簡単に、h2ヘッダーとリンクだけで構成してみました。
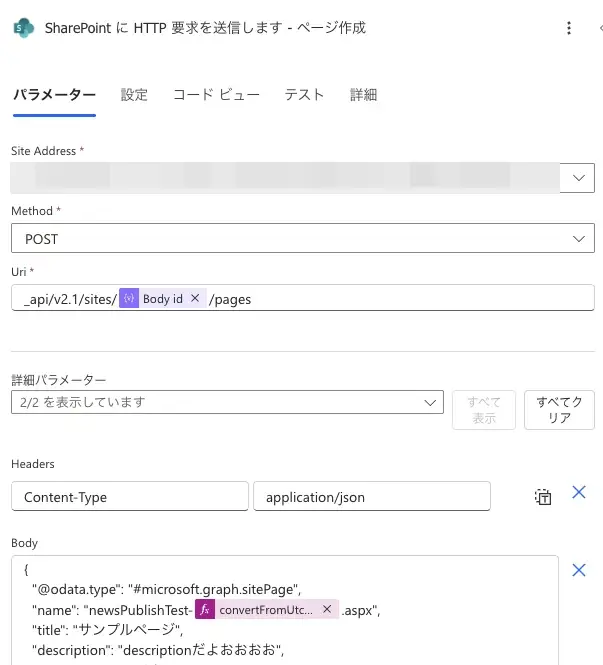
4. サイトにニュースページを作成する

以下のURIにPOSTして、先ほどrootIDを取得したサイトにページを作成します。
_api/v2.1/sites/@{body('JSON_の解析_-_Root取得の解析')?['id']}/pagesページ作成に必要なJSONは以下のとおりです。
{
"@odata.type": "#microsoft.graph.sitePage",
"name": "newsPublishTest-@{convertFromUtc(body('現在の時刻'),'Tokyo Standard Time','yyyyMMdd-HHmmss')}.aspx",
"title": "サンプルページ_@{convertFromUtc(body('現在の時刻'),'Tokyo Standard Time','yyyyMMdd-HHmmss')",
"description": "descriptionだよおおおお",
"pageLayout": "article",
"showComments": false,
"promotionKind": "newsPost",
"thumbnailWebUrl": "https://shirono-noino.com/wp-content/uploads/2025/06/PowerPlatform-envrionment-purpose-thumb.jpg",
"titleArea": {
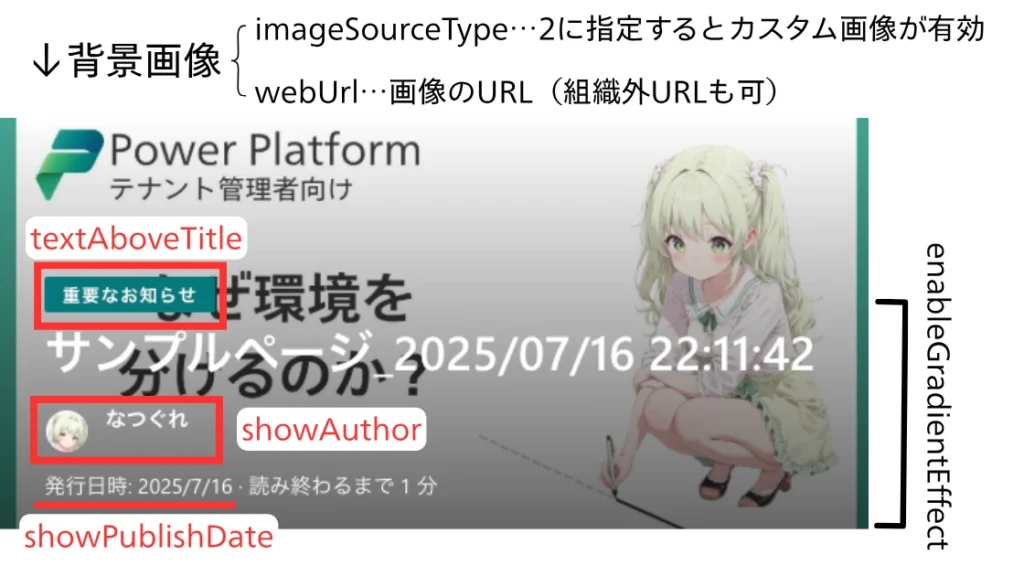
"enableGradientEffect": true,
"imageWebUrl": "https://shirono-noino.com/wp-content/uploads/2025/06/PowerPlatform-envrionment-purpose-thumb.jpg",
"imageSourceType": 2,
"layout": "imageAndTitle",
"showAuthor": false,
"showPublishedDate": false,
"textAlignment": "left",
"showTextBlockAboveTitle": true,
"textAboveTitle": "重要なお知らせ"
},
"canvasLayout": {
"horizontalSections": [
{
"layout": "oneColumn",
"id": "1",
"emphasis": "none",
"columns": [
{
"id": "2",
"webparts": [
{
"id": "3",
"innerHtml": "@{outputs('作成_-_HTML本文')}"
}
]
}
]
}
]
}
}JSONの中でいくつかポイントとなる部分を説明します。
name
作成するページ本体であるaspxファイルのファイル名になります。
ファイル名が重複すると作成に失敗するので、日時などの重複する可能性が低い動的な値を使ってファイル名をつけることをおすすめします。
description
ニュースを一覧で表示した際に、タイトルとともに表示される概要文です。
SharePointサイト上から手動で作成した場合は、本文の内容から自動で生成されますが、Graph API経由で作成した場合は自動生成されません。
何も指定しないと概要文が表示されませんので、何かしらの文を指定しましょう。
promotionKind
pagePromotionTypeを指定します。
pageなら通常のページ、newsPostならニュース記事なります。
今回はニュースの投稿が目的なので、newsPostを指定します。
thumbnailWebUrl
ニュース一覧・ページ一覧などで表示されるサムネイル画像のURLを指定します。
SharePointサイト上から手動で作成した場合は、記事上部のバナー(titleArea)の画像が自動でサムネイルの扱いになりますが、Graph API経由で作成した場合はそれぞれ個別で指定する必要があります。
面倒ではありますが、Graph API経由作成する場合限定の大きな強みもあります。それは、組織内リソースに縛られず、外部サイトから自由に画像URLを指定することができることです。
通常、SharePointサイト上からバナー画像を指定するときは、
- サイト内のリソース
- OneDrive
- ストック画像
- Bing画像検索
- ローカルからアップロード
のみ対応で、組織外のサイトにある画像は使用することができません。
しかし、Graph API経由で作成した場合は、外部URLを指定しても正常に画像を表示することができます。
サンプルではこのブログ内の画像を指定していますが、これも正常に表示できます。
titleArea
記事上部に表示されるバナーです。
構成要素は以下の図で示すとおりです。(ごちゃごちゃしててすみません…)

また、layoutは
- imageAndTitle…画像とタイトル
- plain…プレーン
- colorBlock…色のブロック
- overlap…重なり
のみが指定可能です。フェードと作成者はおそらく使えないと思います。
canvasLayout
ここが投稿ページの本文になります。
今回は基本形としてテキストだけでページを構成しています。
Webパーツやセクションを使った複雑な構成で作成する方法は、こちらの記事で紹介していますので合わせてご覧ください。

…まあ、豪華なページを作ることも可能ですが、基本的にはHorizontal Section+One Columnの組み合わせが無難だと個人的には思います。
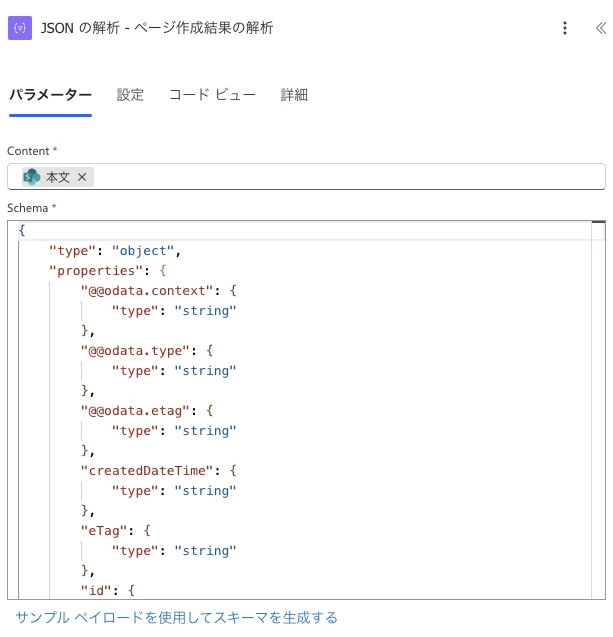
5. ページ作成結果を「JSONの解析」アクションにかける

このあとページをチェックイン・発行するのに、作成したページのIDが必要になります。
そのため、ページ作成のResponseのBodyを「JSONの解析」アクションにかけ、動的コンテンツで選択できるようにします。
6. ページを発行する

「SharePointにHTTP要求を送信します」アクションで、以下のURIにPOSTを送信します。
ヘッダーやボディは必要ありません。
_api/v2.1/sites/@{body('JSON*の解析_-_Root取得の解析')?['id']}/pages/@{body('JSON_の解析_-_ページ作成結果の解析')?['id']}/microsoft.graph.sitePage/publishSharePoint REST API v1ではチェックインと発行を分けて実行する必要がありましたが、v2ではpublishのリクエスト1回でチェックインと発行を一括で処理してくれます。
(余談)Graph APIとSharePoint REST APIでURIが違う
ページの発行ですが、実はGraph APIとSharePoint REST API v2でURIが異なります。
POST /sites/{siteId}/pages/{pageId}/microsoft.graph.sitePage/publishPOST _api/v2.1/sites/{siteId}/pages/{pageid}/oneDrive.page/oneDrive.publishmicrosoft.graph.sitePageがoneDrive.pageに変わり、publishもoneDrive.publishになっています。
これはGraph APIのリファレンスだけ見ても把握できません。
SharePoint REST API v2のURIはGraph APIのエンドポイントにクエリとして$whatifパラメータを付けてリクエストすると調べることができます。詳細は以下の記事で詳しく解説しています。

フローを実行してサイトを確認してみる
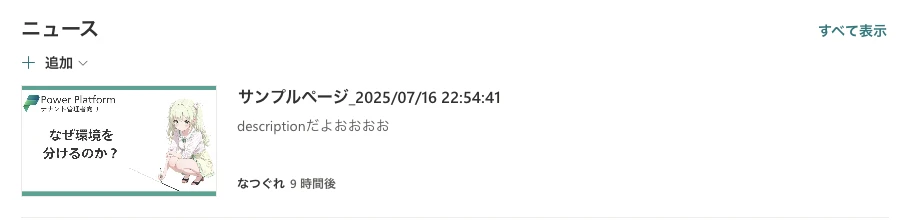
上記のフローを実行してSharePointサイトを確認すると、以下のようにニュース記事が投稿されています。

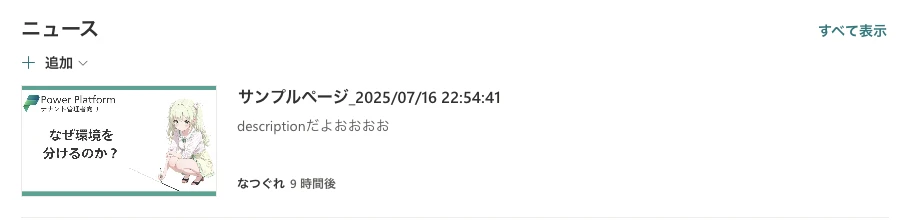
一覧では以下のような表示です。

既知の問題
一覧表示時のみ投稿時間が実際の9時間後の表示になる
SharePoint REST API v2とMicrosoft Graph APIで投稿した場合のみに発生する問題で、「一覧表示時のみ投稿時間が実際の9時間後の表示になる」という現象があります。
結果確認の章のスクリーンショットで気づいた方もいるかと思いますが、よく見ると投稿時間が「9時間後」と表示されています。

サイトコンテンツ一覧で確認すると、きちんと本来の投稿時刻が作成時刻になっています。

Graph APIでPageをGETしてみても、UTC時間ではありますが正しいcreatedDateTimeが記録されていることが確認できます。
// 一部抜粋
{
"createdDateTime": "2025-07-16T13:54:41Z",
"lastModifiedDateTime": "2025-07-16T13:54:44Z",
"name": "newsPublishTest-20250716-225441.aspx",
"webUrl": "https://example.sharepoint.com/sites/powerplatform-test/SitePages/newsPublishTest-20250716-225441.aspx",
"title": "サンプルページ_2025/07/16 22:54:41"
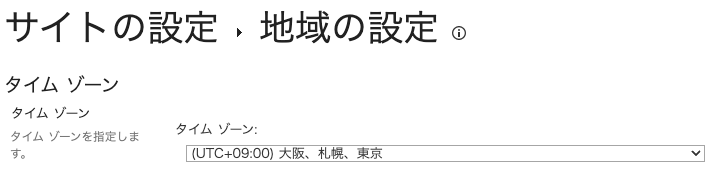
}SharePointサイトのタイムゾーン設定も、きちんと日本標準時になっています。

なぜ一覧表示だけ実際より9時間後になってしまうのか、原因が掴めていません。
解決法がわかる方はコメントで教えていただけると大変嬉しいです。
Power Automate × SharePoint REST APIで自動化しよう
SharePointサイトの運営も案外時間がかかって大変です。
Power AutomateとSharePoint REST APIを活用して、無理のない運営をしていってもらえたらと思います。








コメント